
Making a Class Site
I feel like I have spent a lot of time talking about teaching lately, but I think it’s really important with how much teaching has changed in the past few months. This is only my fourth year of teaching, but things have changed so rapidly that it has felt like a whirlwind.
As an update, I am teaching virtually this year for the whole year. Learning digitally can be overwhelming with the amount of resources alone, so I decided to jump on the bandwagon and make a website for my class to use for the whole year.
Making a Bitmoji Site
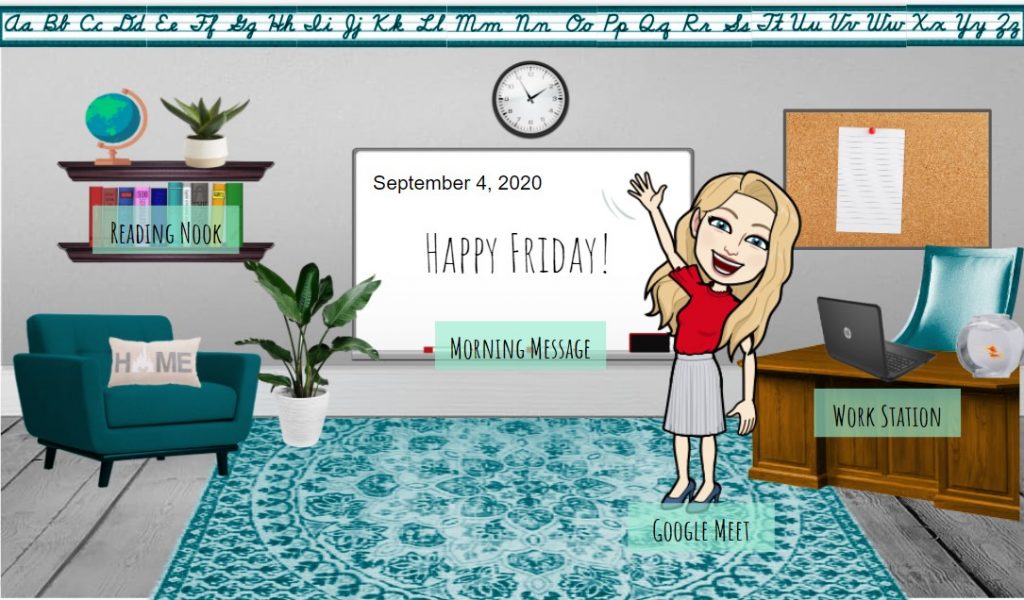
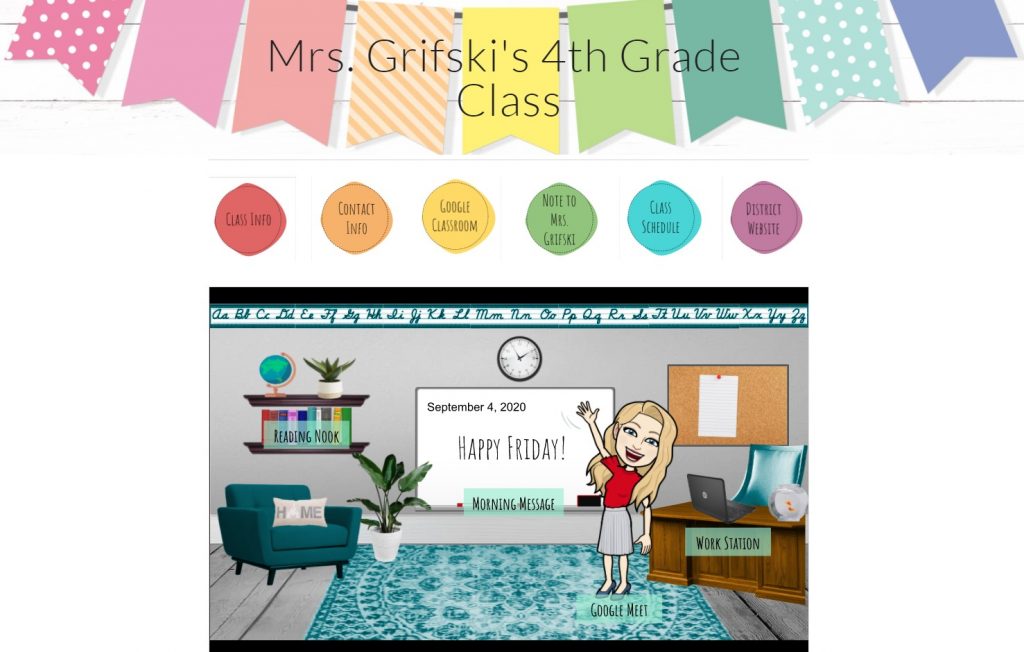
The first step to making a class website was learning how to use Google Slides as a Bitmoji site. I thought it would be more complicated, but really it’s just a slideshow with websites and other slides linked to objects in the slide. For example, you click on the board and it links to another slide with the morning message. Or, you could link a whole new site to a book on the bookshelf, where it takes you to a read aloud video.




It took a while to figure out how I wanted to organize everything in my Bitmoji classroom. I worked on it for weeks (while I was waiting for any information on what the school year would look like). Once I had my Bitmoji site figured out, I wanted to make a site for open house.
Open House Site
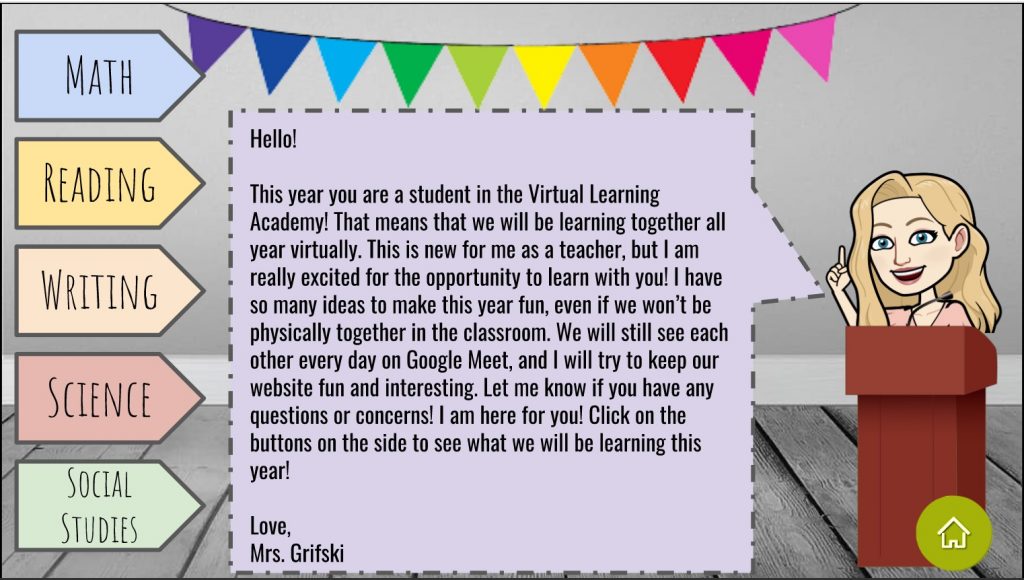
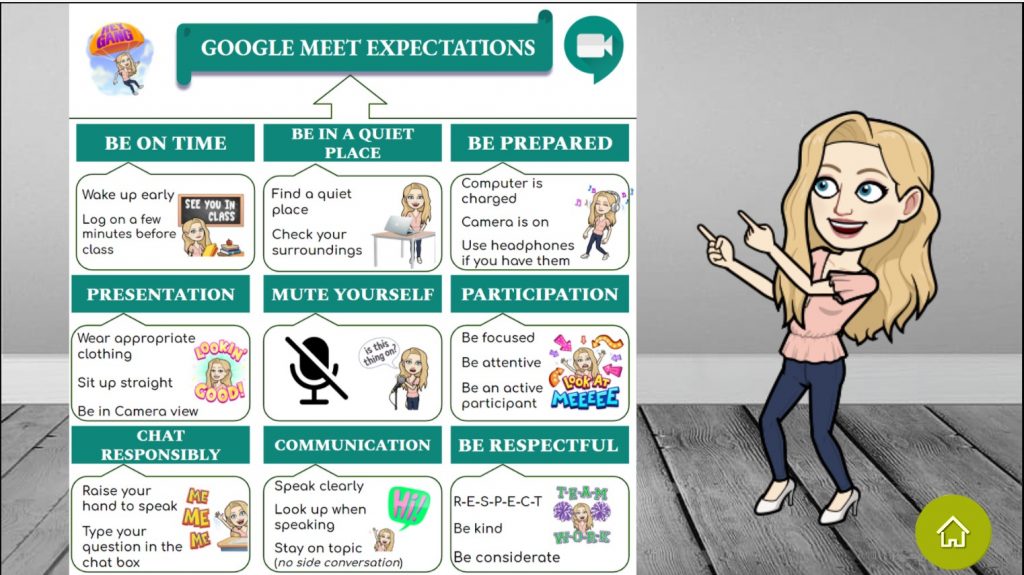
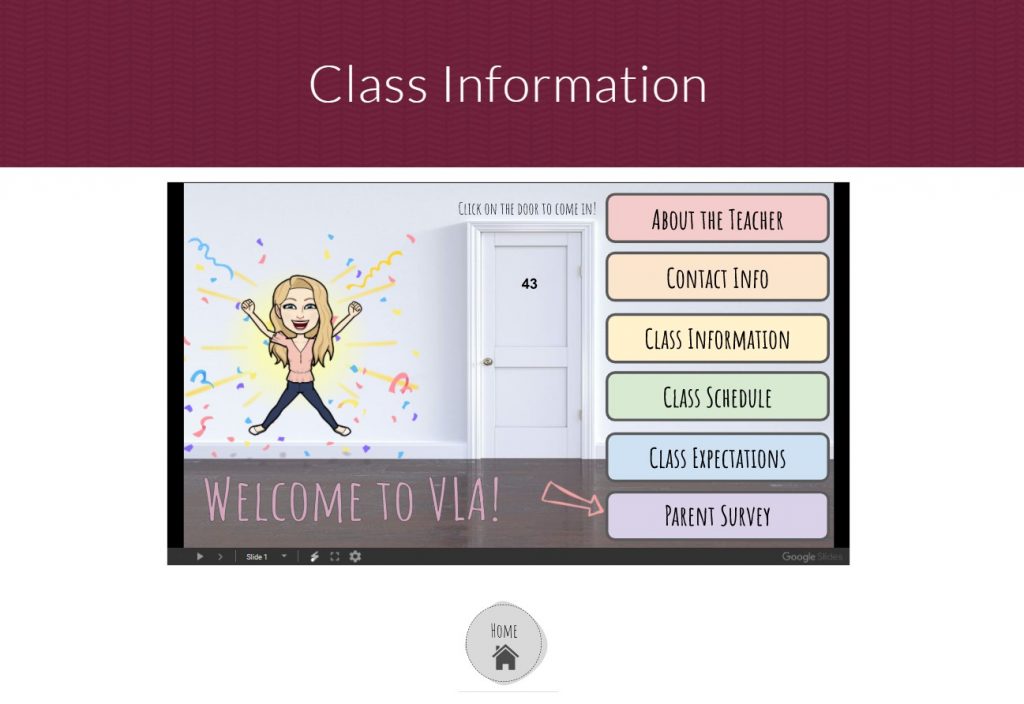
Since open house was going to be virtual this year, I wanted to make something for parents to go to if they needed any information about school this year–especially if they couldn’t make it to open house. I made another Bitmoji site in Google Slides with all of the information that I could think of to help parents.





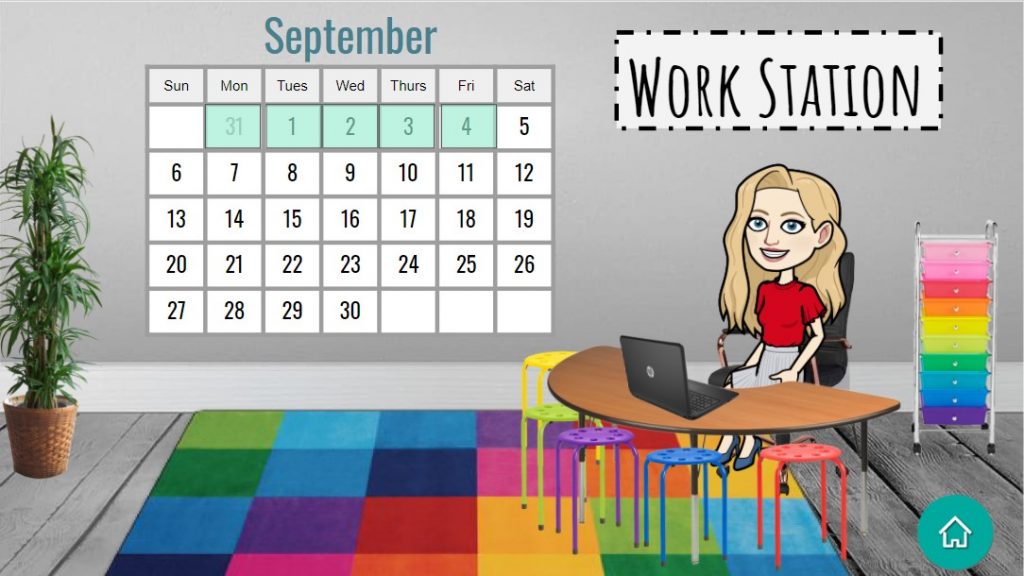
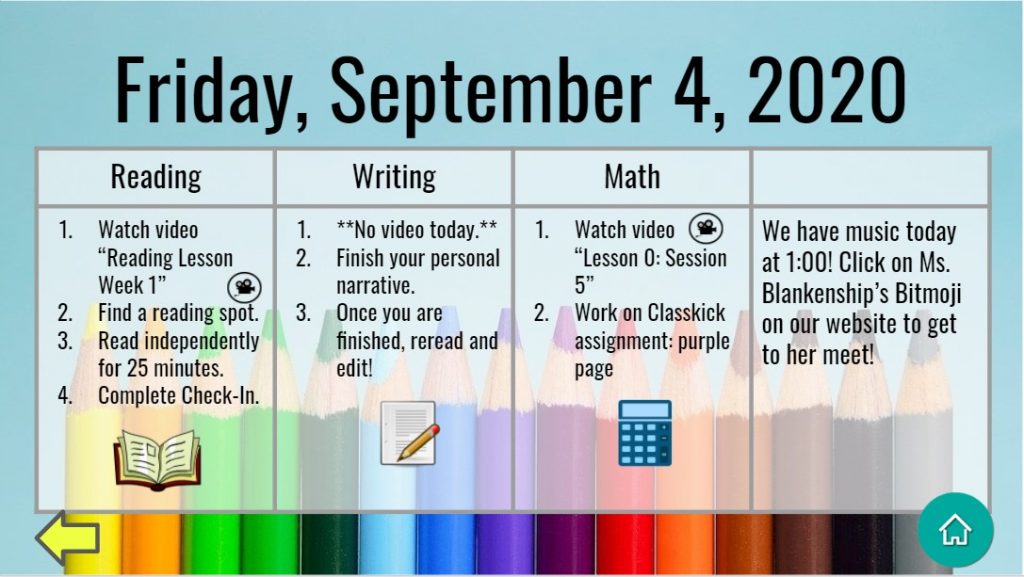
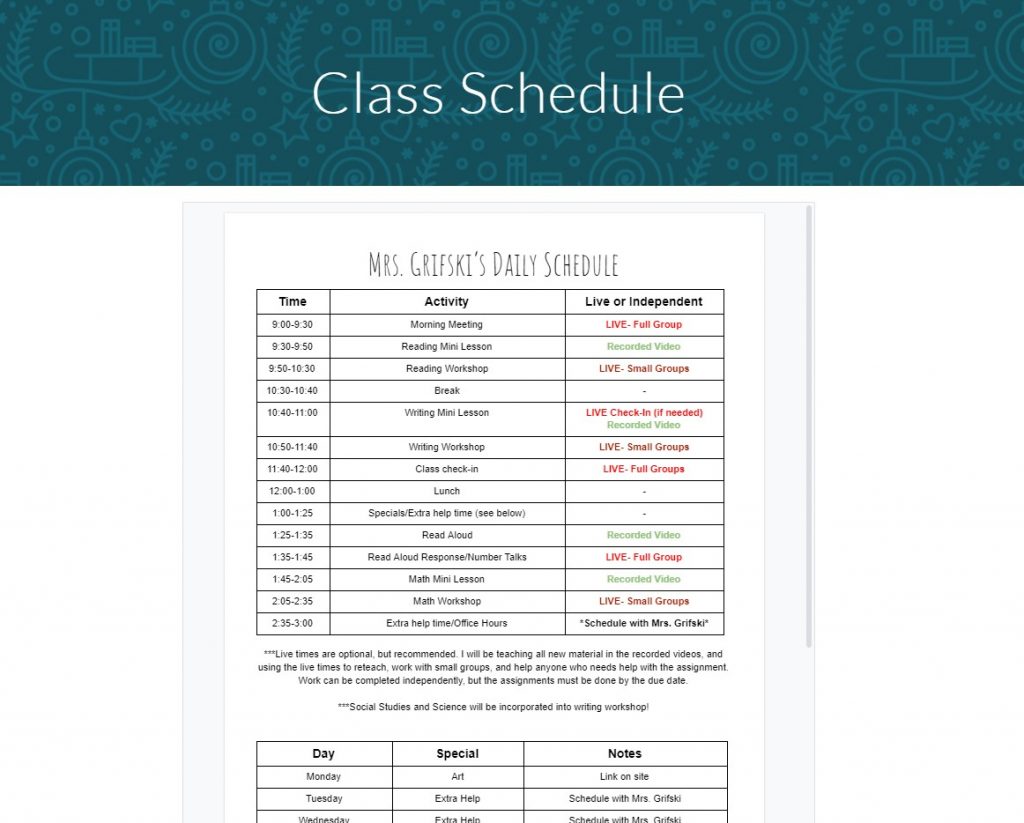
The “schedule” tab opens up to my class schedule–which I will get to later on. I made a Google Form for parents to fill out their contact information and for me to find out more about the families that I will be working with. That is what’s linked to the “parent survey” button.
After I figured out Bitmoji sites, I figured I would take it a step further and make it into a full website.
Google Site
Making the Bitmoji site was probably the most tedious part. After putting all that together, all that had to be done was to put it on a Google Site. When you add the Bitmoji site, all you have to do is insert Google Slides. From there, you can add buttons that link to other pages on your site, and make it pretty!



The “Google Classroom” button simply takes the students to their Google Classrooms. I wanted to give students options on how to access their work. If they didn’t want to use the class site, they could find everything they needed in Google Classroom.
The “Note to Mrs. Grifski” button links to a Google Form where the students could send me a quick message without having to go to their email. I think the students like it because they can send me something quick and it will send it directly to my email.

I keep adding to the class site to make it functional for us. I think the kids like it because it’s fun and colorful. Parents have told me they like it too because they like finding everything they need in one place.
I have links to other things on the bottom of the page like links to Google Meet for their specials, a timer, and a reward system. The reward system hasn’t been started yet, but I plan on adding that in within the next couple of weeks.
So far, the site has kept the kids and I all organized, and it makes it easy to teach throughout the day because everything is already linked in place. I am so glad that I spent the time to make this site before school started, and I think my kids are too. Happy learning!





